Creating graphical interfaces for embedded Linux with Electron
Friday, October 13, 2017
Introduction
Currently, graphical user interfaces (GUIs) are used in a large number of embedded projects. GUIs allow users to interact with digital devices through graphical elements like icons and other indicators present on the screen. Good GUIs are important for embedded devices, as they improve ease of use and help users to understand a device’s operation more readily.
In the current market, there are many tools to create GUIs, including Qt and GTK. Electron, a framework for creating native applications with web technologies like JavaScript, HTML and CSS, is another one of these tools.
In this blog post, we will install Electron on a Toradex Colibri iMX6 module, run some basic sample programs to evaluate the software and lastly, develop a basic GUI using Node.js, JavaScript, HTML and CSS.

Colibri iMX6 module

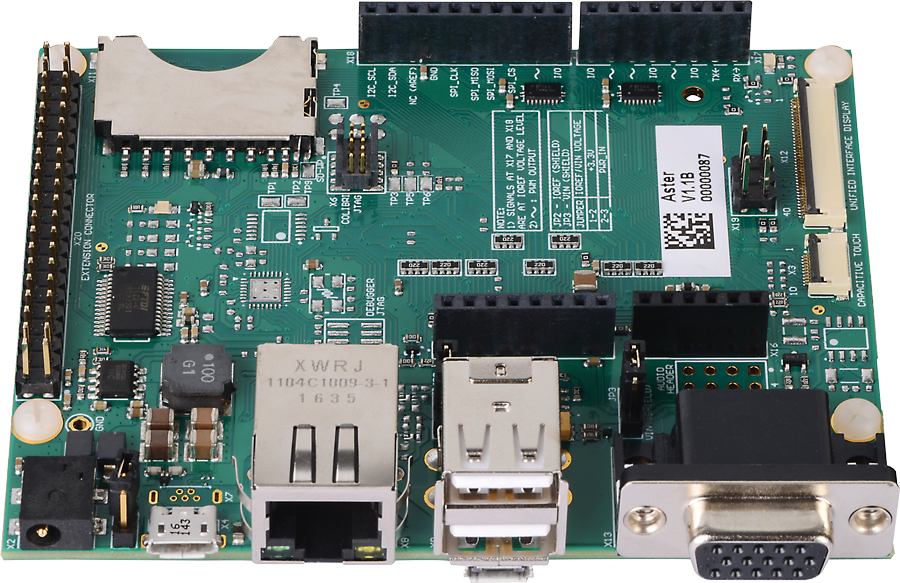
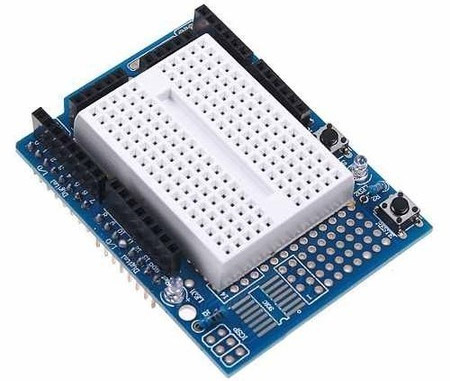
Aster carrier board

EDT Display
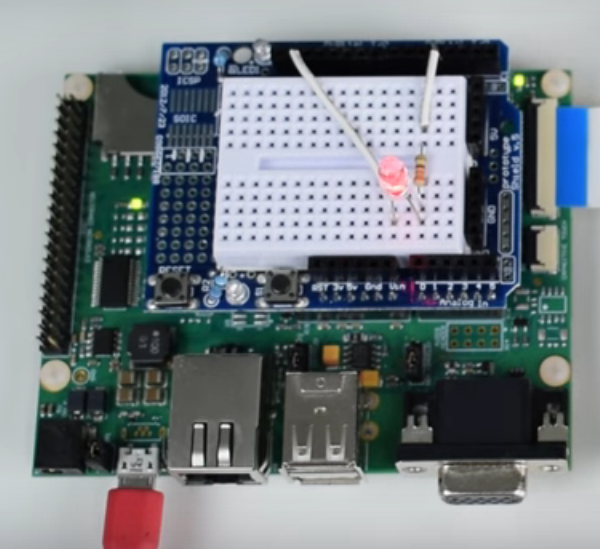
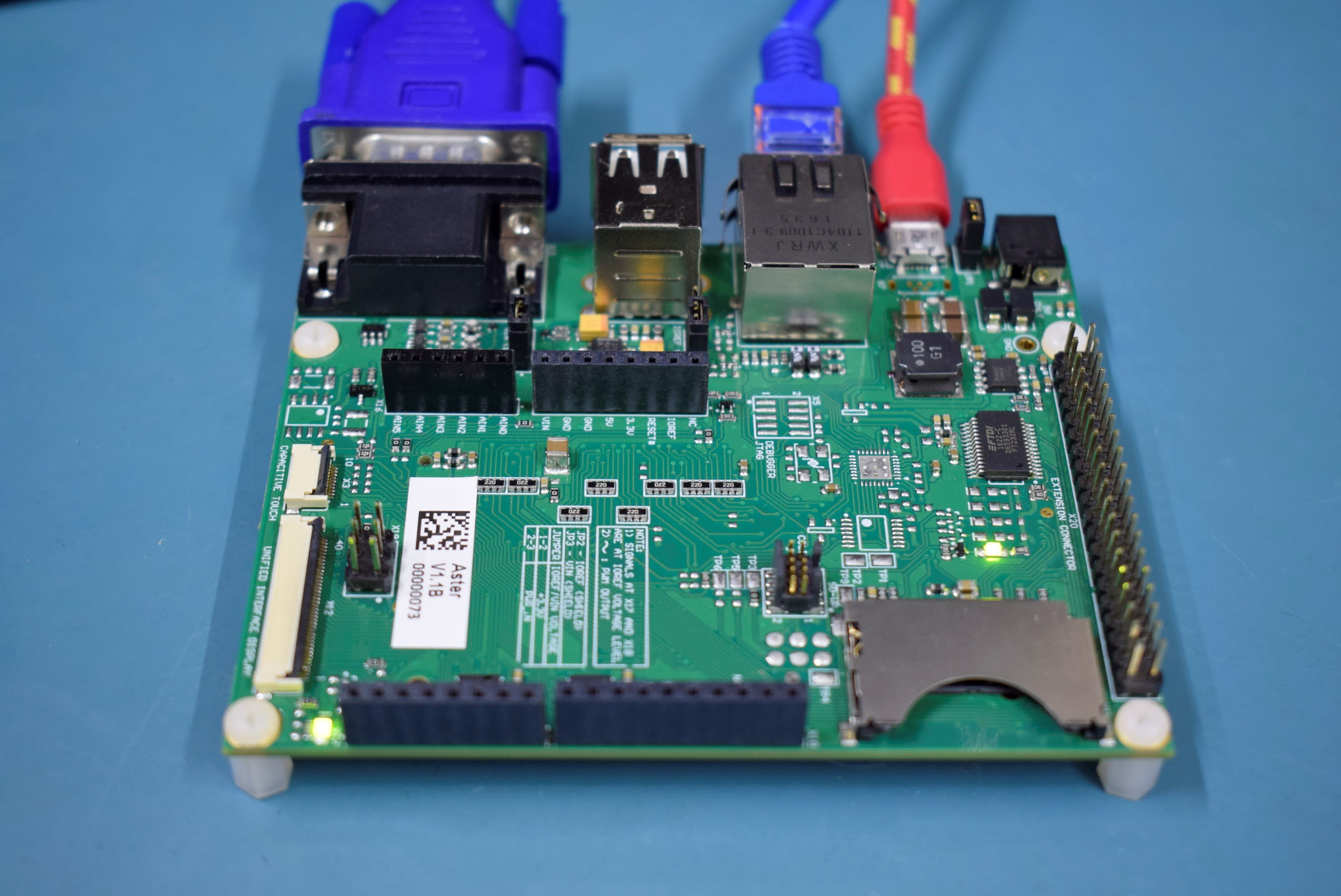
For this blog post, we will control one LED through a user interface implemented by Electron and created in HTML with Node.js, CSS and JavaScript support to access the hardware. To make this possible, we verified which Colibri i.MX 6 modules can connect to the Aster carrier board. We decided to use GPIO 35, physically connecting one cable to the SODIMM_133 output pin (connected to GPIO 35) and using it to control an LED on a protoboard. To see the other module pins, visit this site.

Electron Install
We installed Linux XY with Toradex Easy Installer. Next, we’ll install the Electron framework according to the steps in this article.
First, we need to update the system packages and install a few additional packages and libraries. To do this, run the following commands in the module’s terminal:
opkg update
opkg install libxss1 libcups2 nodejs nodejs-npm git
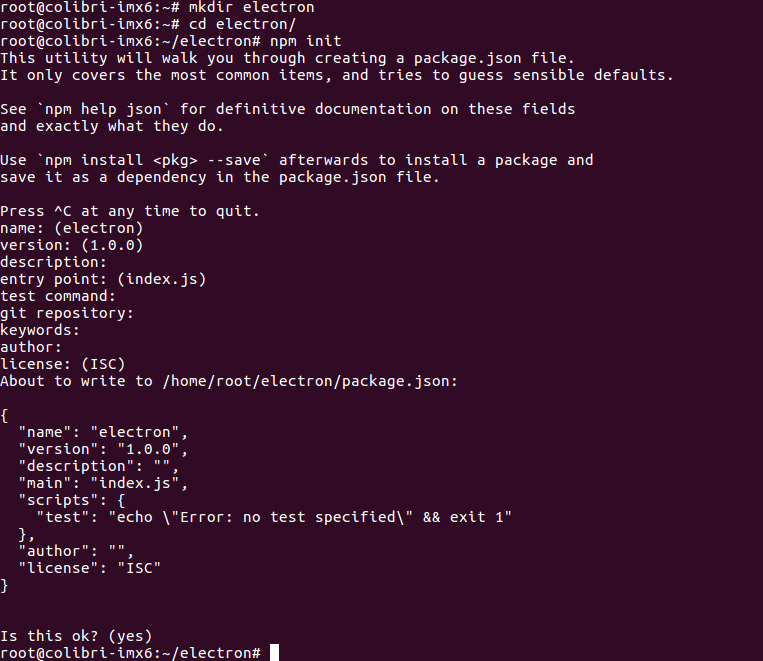
Next, run the command npm init inside a directory called electron to create the package.json file, which will be the repository for the following installation. In this step, press the Return key to accept the standard configuration:
mkdir electron cd electron npm init
You’ll see something like the following output as you press Return:
name: (electron) version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: license: (ISC) About to write to /home/root/electron/package.json: { "name": "electron", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }

Lastly, install the pre-built Electron package:
npm install electron-prebuilt
Demonstration
Below is a video that shows some GUIs created with Electron running on a Colibri IMX6 module.
There are a couple of examples which you can easily download and test.
Start by downloading the sample repository to a new directory:
mkdir Samples cd Samples git clone https://github.com/hokein/electron-sample-apps.git
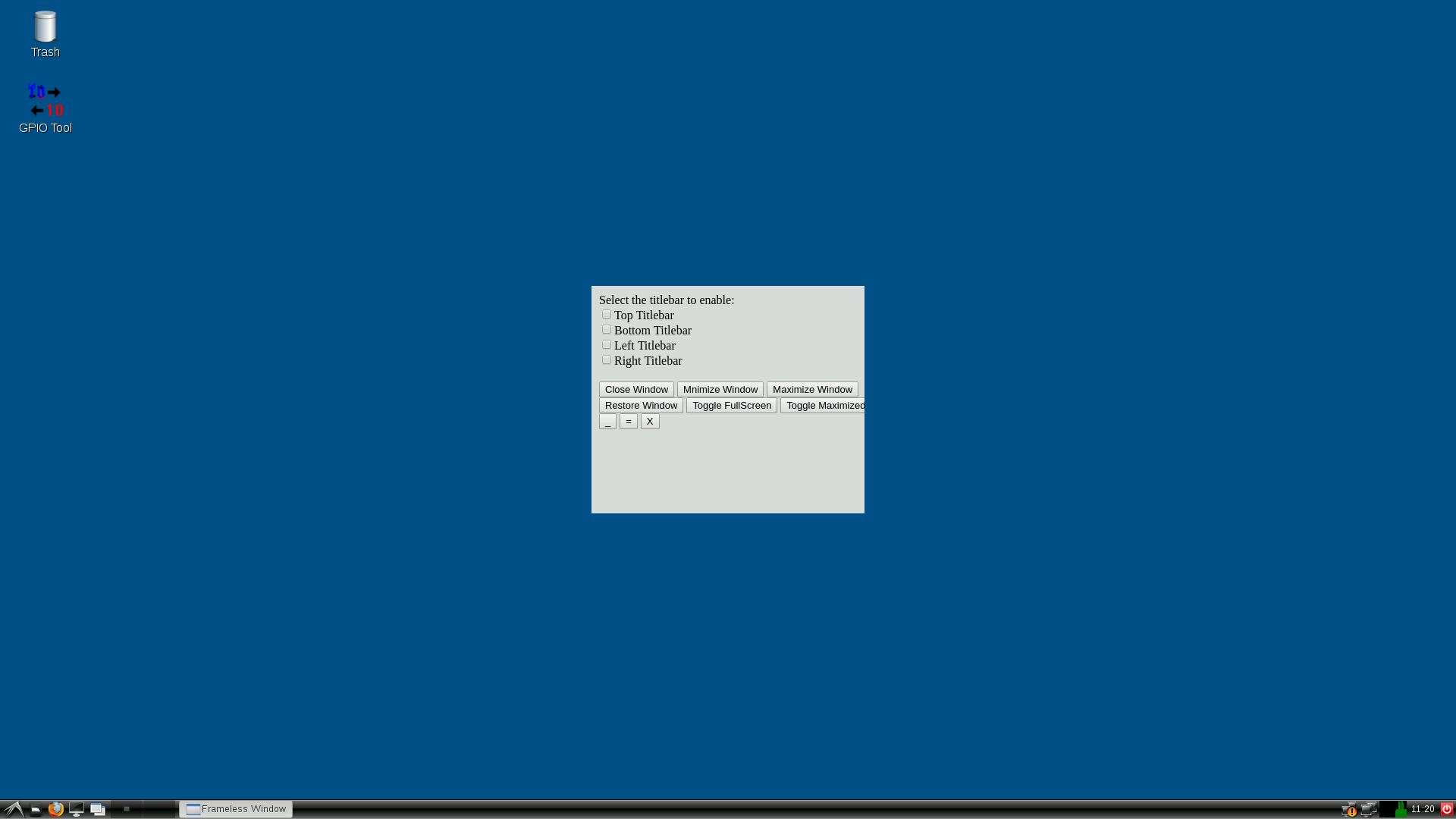
To execute a sample, change your working directory to the project’s and execute the command below. As an example, we’ll run the “Frameless-Window” GUI, one of the samples from the video above:
cd electron-sample-apps cd frameless-window ~/electron/node_modules/.bin/electron .


You can find many more example GUIs created for Electron online.
Next, we’ll take a quick look at an interface that isn’t in the samples downloaded above. This GUI implements the interaction shown on the site below this screenshot, in which text boxes can be moved using a drag-and-drop action.

https://bevacqua.github.io/dragula/
Development
Electron requires four basic files. The first, package.json, was created during the install. It will be used to start the Electron application by running main.js. main.js will initialize the GUI and load index.html, which contains the interface’s visual components. It is connected to two other files: index.js, which contains commands to control the LED; and mystyle.css, which defines the appearance of the interface elements. We’ll begin by creating index.html inside the electron directory. This file will contain the page’s visual components, including text and images. The contents of index.html are presented below:
<!DOCTYPE html> <head> <title>Toradex Demo</title> <link href="mystyle.css" rel="stylesheet"> <script type="text/javascript" src="index.js"></script> </head> <body> <h1>Hello World!</h1> <input type="button" class="button" onclick="toogle();" value="Switch LED" /> </body> </html>
Next, we’ll create index.js, which will contain functions to turn the LED on and off. index.js uses JavaScript, and its contents are presented below:
var x; var fs = require('fs'); function set() { fs.writeFile('/sys/class/gpio/export', 35, function(err) { if (err) { console.log(err); } else { fs.writeFile('/sys/class/gpio/gpio35/direction', "out", function(err) { if (err) { console.log(err) }; }); } }); } function toogle() { if (x === 1) { x = 0; fs.writeFile('/sys/class/gpio/gpio35/value', 0); } else { x = 1; fs.writeFile('/sys/class/gpio/gpio35/value', 1); } } // initialization set(); console.log("Hello World")
After that, we’ll create main.js. This file is responsible for initializing the graphical interface and defining its resolution. The contents of main.js are presented below:
const electron = require('electron') const {app, BrowserWindow} = electron app.on('ready', () => { let win = new BrowserWindow({width:1280, height: 720}) win.setFullScreen(true) win.loadURL(`file://${__dirname}/index.html`) })
After that, we’ll create mystyle.css, which defines the appearance of the interface elements. The contents of mystyle.css are presented below:
body { background-color: #222930; } h1 { color: #E9E9E9; text-align: center; } .button { margin-left: 43%; margin-right: 37%; background: #93c5e6; background-image: -webkit-linear-gradient(top, #93c5e6, #6eb4e0); background-image: -moz-linear-gradient(top, #93c5e6, #6eb4e0); background-image: -ms-linear-gradient(top, #93c5e6, #6eb4e0); background-image: -o-linear-gradient(top, #93c5e6, #6eb4e0); background-image: linear-gradient(to bottom, #93c5e6, #6eb4e0); -webkit-border-radius: 60; -moz-border-radius: 60; border-radius: 60px; font-family: Arial; color: #000000; font-size: 20px; padding: 30px 30px 30px 30px; text-decoration: none; }
Note: To quickly create a new button style, you can use the tool available on this site. Next, in the package.json file, we need to modify the start script like this:
"scripts": { "start": "electron main.js" },
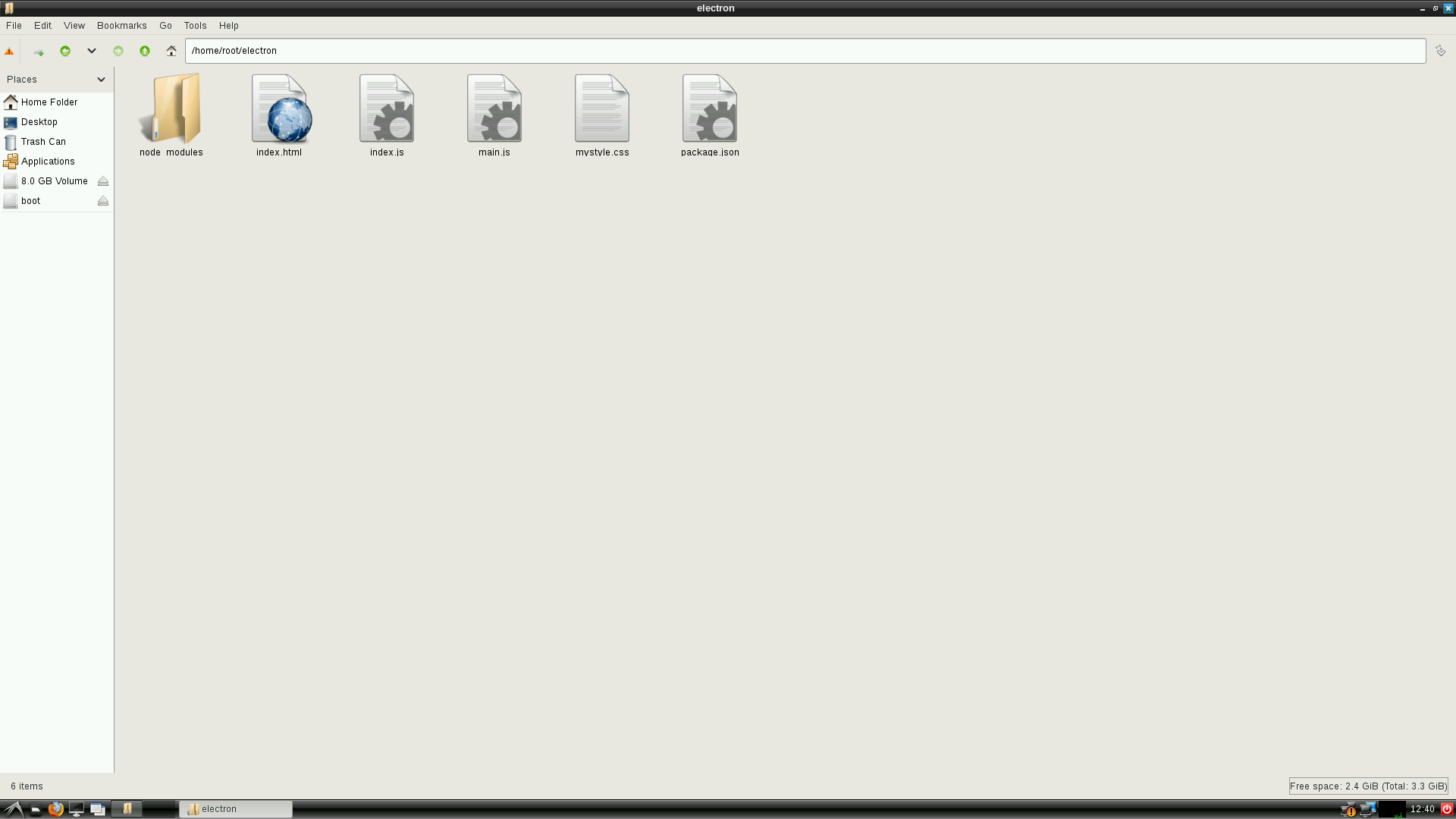
After creating the files, the folder should look like this:

Finally, we can run our GUI with the following command:
npm start
When we click the “Switch LED” button, the LED in the SODIMM_133 output will turn on. After clicking the button again, it will turn off. Its state will change each time we click the button.
Conclusion
In this blog post, you learned how to install the Electron software and some samples, as well as how to create an Electron GUI from scratch. This article serves as a starting point for creating graphical user interfaces for all Toradex modules. Those who are already familiar to some extent with coding for the web should find Electron very easy to use.
Glossary
Node.js
Node.js is a server-side JavaScript interpreter. It has a native module that allows working with the filesystem, thereby allowing access to the GPIO pins available through sysfs. Many native and third-party modules are available for Node.js, including an HTTP module that can be used to implement a web server. For more information, visit the official Node.js site.
JavaScript
JavaScript is a programming language interpreted by the client, typically a user’s web browser. Combined with HTML and CSS, JavaScript allows you to create interactive web pages. If you wish to learn more about JavaScript, this site offers a great introduction to the language.
HTML
HTML (Hypertext Markup Language) is a markup language used to develop websites. It is the base language of the internet, and was designed to be easy to understand for humans and machines alike. To learn more about HTML, visit this site.
CSS
CSS (Cascading Style Sheets) is a language used to define the visual presentation of elements of web pages created using markup languages, such as HTML. If you’re interested in learning more about CSS, this site offers a useful introduction to it.

Comments
Post a Comment